零成本搭建个人图床服务器
前言
图床服务器是一种用于存储和管理图片的服务器,可以给我们提供将图片上传后能外部访问浏览的服务。这样我们在写文章时插入的说明图片,就可以集中放到图床里,既方便多平台文章发布,又能统一管理和备份。
当然下面通过在GitHub上搭建的图床,不光不用成本,而且还能上传视频或音乐。操作方法和以前在GitHub上搭建静态博客类似,但是中间会多一些一些工具介绍和技巧。
流程
创建仓库
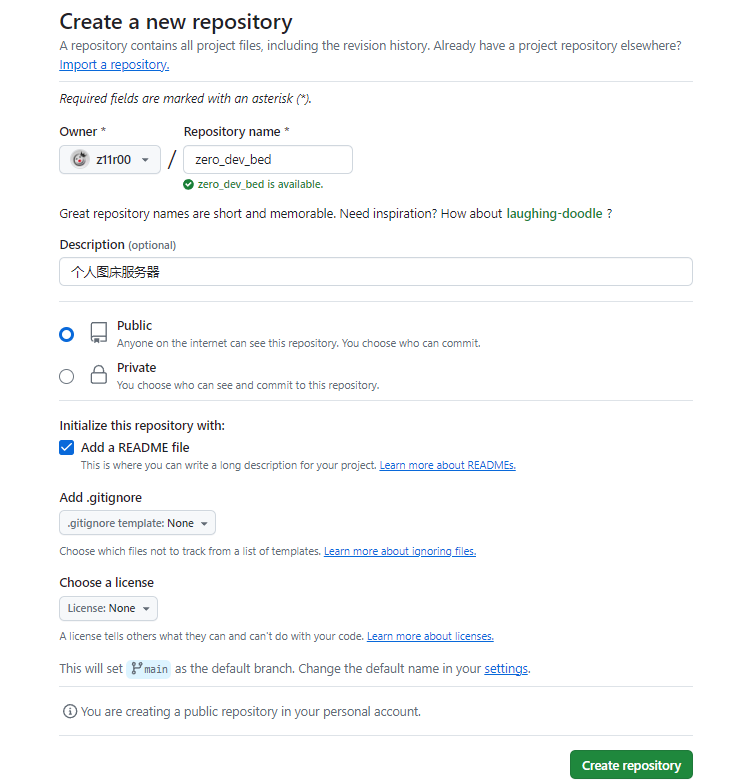
创建仓库和平时的代码托管一样,添加一个public权限仓库,用默认的main分支。当然也可以提前创建一个目录,但是根目录最好有一个index.html。

设置仓库
设置仓库主要是添加提交Token,和配置GitHub Pages参数。而这两小步的设置,在前面文章 “Hexo博客搭建” 有比较详细介绍,所以这里就稍微文字带过了。
Token生成
登陆GitHub -> Settings -> Developer settings -> Personal access tokens -> Tokens(classic),然后点击 “Generate new token”,填写备注和过期时间,权限主要勾选 “repo”、“workflow”、“user”。最后生成 “ghp_” 前缀的字符串就是Token了,复制并保存下来。
GitHub Pages配置
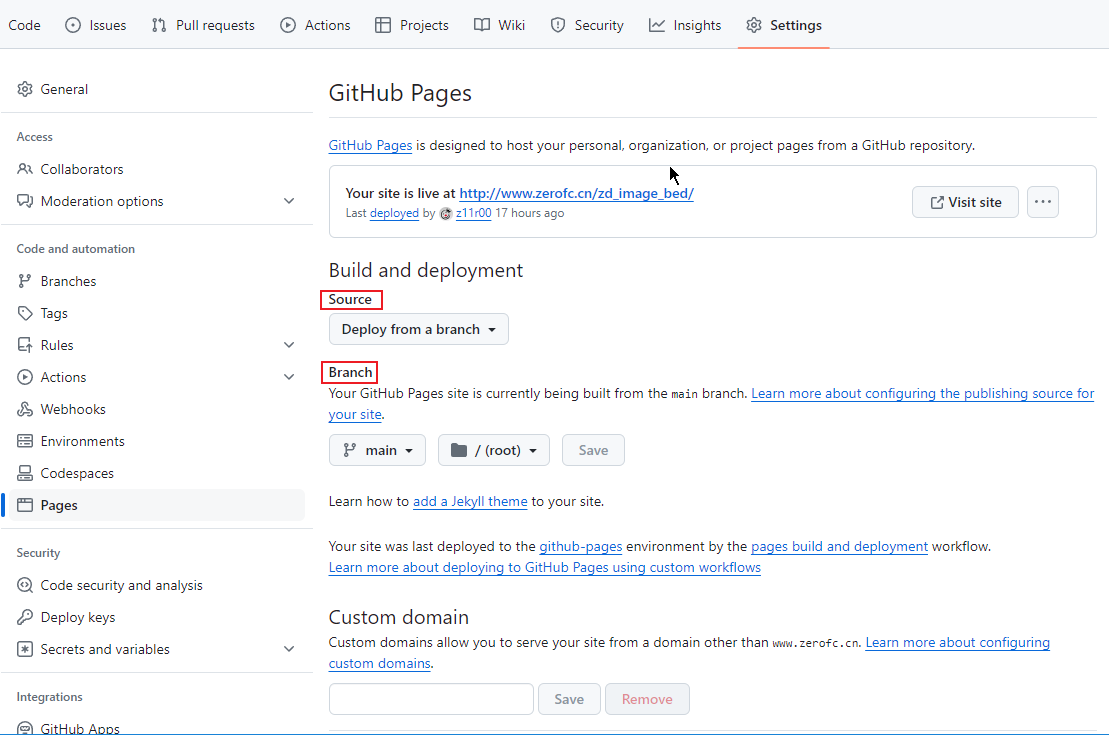
进入仓库页 -> Settings -> Pages,设置Branch,指定仓库的分支和分支根目录,Source选择 “Deploy from a branch”,最后刷新或者重新进入,把访问链接地址复制保存下来。

连接仓库
连接可以除了API方式,也可以用第三方的工具,比如 “PicGo”。工具位置自行搜索哈,下面以他为例,演示工具的连接配置、文件上传和访问测试。
连接配置
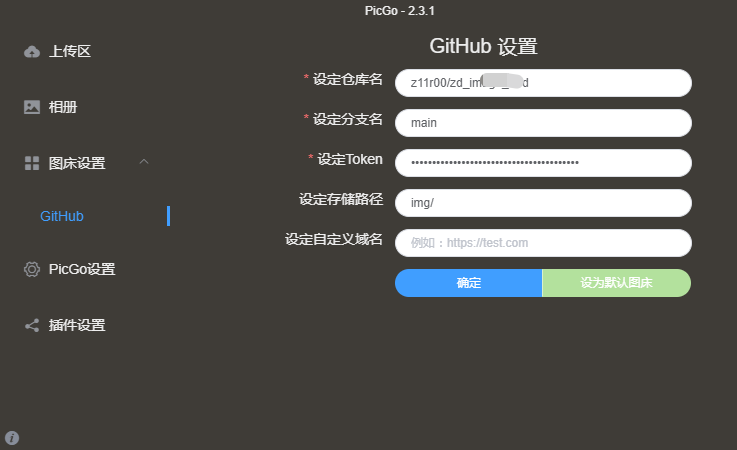
找到 “图床设置” -> “GitHub”,下面主要填写仓库名(需带上账户名),分支名(默认main即可),Token(上面生成保存下来的),存储路径(后带斜杠)可以填写已存在,如果不存在则在仓库根目录下新建。

文件上传
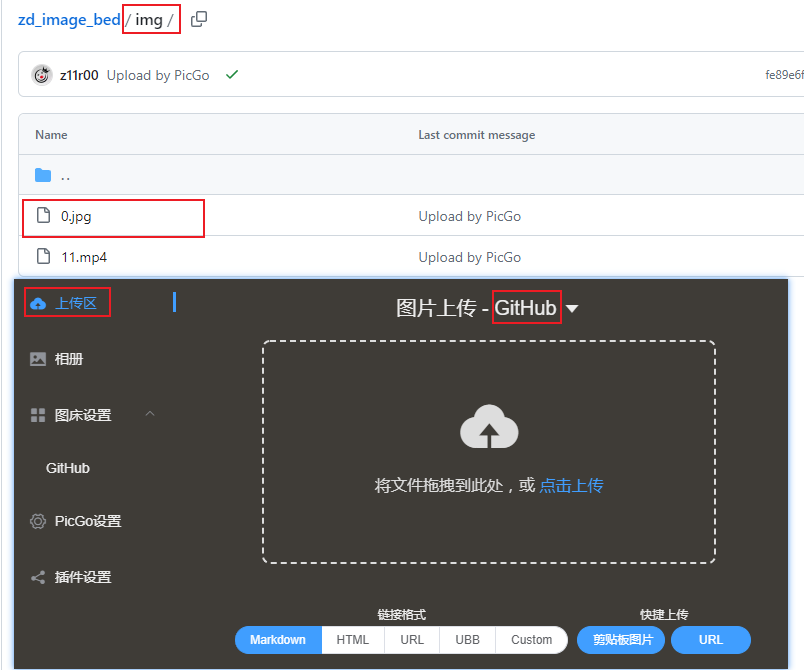
文件格式除了下面指定的如Markdown、HTML、URL外,还能上传图片音乐视频等(亲测有效)。点击 “上传区”,将文件直接拖动到该窗口,提示上传成功后,进入GitHub仓库下查看是否存在。

访问测试
访问就是能将仓库里的图片或视频以外链的方式展示,就像将文件放在云平台的存储桶一样。将前面GitHub Pages开启的链接复制下来,然后拼接存储路径和文件名就可以访问了。


应用Typora
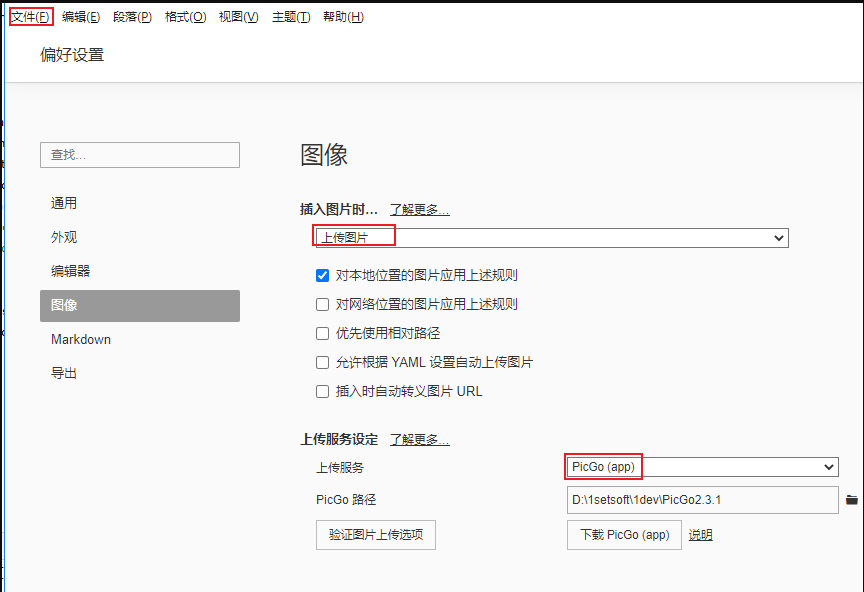
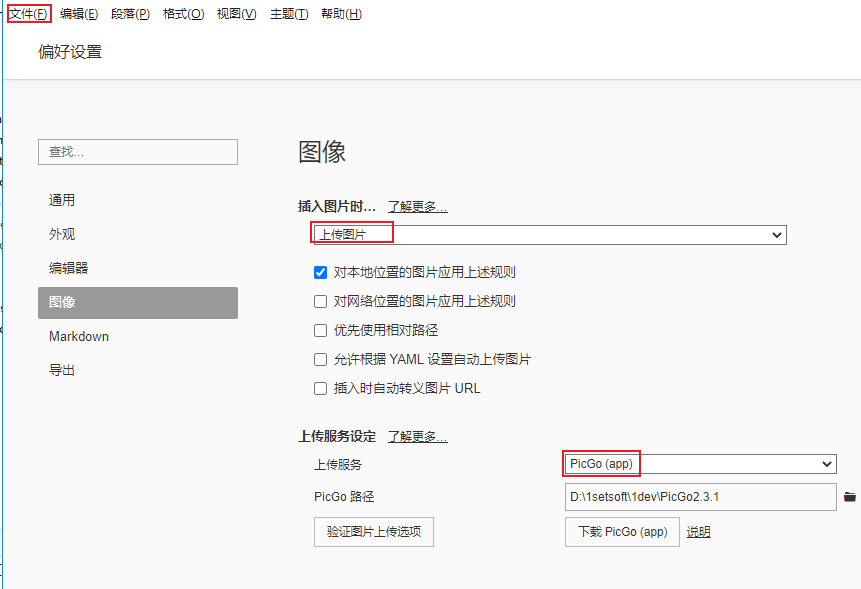
Typora通过PicGo软件自动上传图片到GitHub仓库中。打开Typora的文件 ->偏好设置 -> 图像 -> 上传图片 -> 配置PicGo路径,然后指定一下PicGo的安装位置。

开始使用
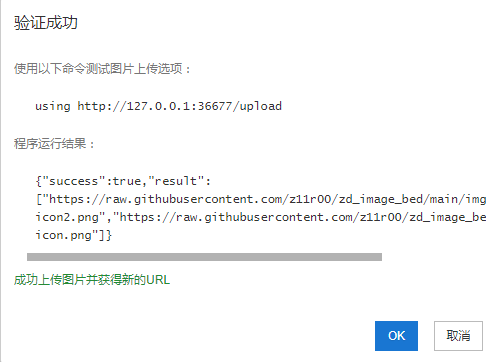
可以点击 “验证图片上传选项”,验证成功就代表已经将Typora的图标上传到仓库,也可以直接将图片复制到当前md文档位置。

1 |  |
上传成功后会将返回一个如上面的远程链接,并且无法打开和显示,这是就要在PicGo工具的图床设置中。将自己GitHUb上的域名设定为自定义域名,格式 “域名/仓库名”, 在Typora上传图片后重启就可展示了。








