零成本加速 “个人图床服务”
前言
上次简单分享了一下通过 Github Pages 方式搭建图床,但是国内对 github 资源的加载普遍不太稳定,多数情况下很慢甚至打不开。而这次我要推荐两个解决方法,一种是助力方案,使用 CDN 加速;另一种是代替方案,换成真正的图床或其他托管服务(先卖个关子)。

方案一
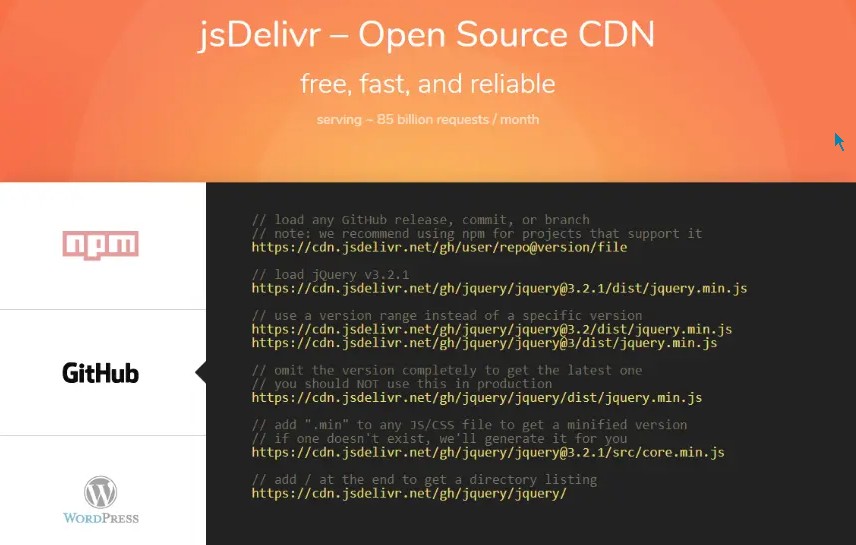
方案一提供助力,github 上的仓库和资源保持不变,只需要对其进行 CDN 加速就可以了。那么,好用的 jsDelivr 就上场了,这是一个免费、开源的加速 CDN 公共服务,托管了许多大大小小的项目,可加速访问托管的项目目录或图片资源。
并且他同时对 github、npm、wordpress 提供支持,无需安装或搭建什么就能使用,下面就简单介绍一下使用方法。前提是比如你已经创建了 github 仓库,这次无需开启 github pages,只要是一个 public 的仓库就可以。

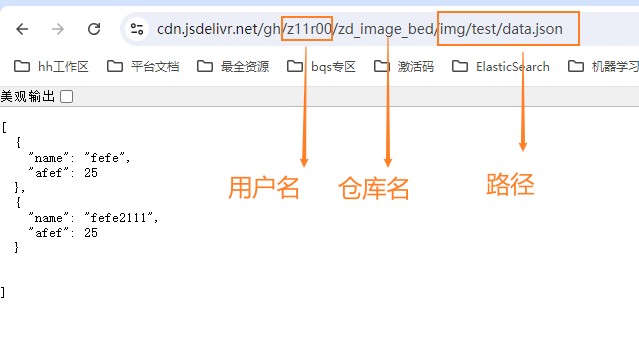
访问 github
1 | https://cdn.jsdelivr.net/gh/用户名称/仓库名称@版本号/目录 |

访问 npm
1 | https://cdn.jsdelivr.net/npm/包名@版本号/目录 |
访问 wordpress
1 | // 加载任何插件从WordPress.org插件SVN repo |
方案二
方案二是替代方法,就是找其他免费的做图床服务的网站或平台。但是以我自己体验过的几个做图床的平台,个人感觉还是很不好。比如他们可能是出于监管或业务原因,对图片内容做了识别,稍微有点敏感的或者是有二维码的都无法上传,而且有的对单位时间内上传个数做了限制等等。
毕竟是人家免费提供的图床服务,每天的流量消耗也很大,都要生存,所以限制之类的也很正常。那用付费的图床服务不就行了吗,这当然也是很不错的,但是我这里写的是零成本,所以就把目光转移到了其他提供托管服务的平台。
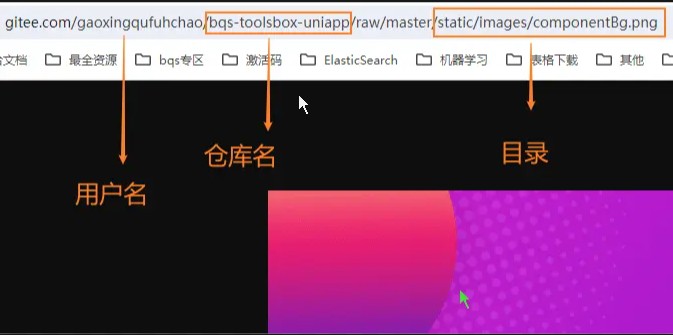
没错就用国内的 Gitee,图片和视频放上去绝对比在 Github 上访问要稳定,而且使用方法也是一样。创建一个 public 仓库,通过 git 工具提交后,参考我下面的访问链接就能使用了。
1 | https://gitee.com/gaoxingqufuhchao/bqs-toolsbox-uniapp/raw/master/static/images/componentBg.png |

写在后面
关于零成本可能要做成一个系列了,因为作为独立开发者,在自己的产品还没有经过市场检验,降低成本绝对是首选。尽管开发方面不用支出,但是面向 C 端至少要有个云服务器和数据库吧,需要数据炼丹总得要部署个爬虫吧,现在都进入 AI 时代了,给产品加上 AI 功能也得要吧。
这些其实都可以通过 Github 和零零散散的小众平台来实现零成本,比如用某云文档做数据库,Github 来定时跑爬虫,某平台的 GPTs 也提供了带有限制的 API 服务。别看人家平台的 api 每天就 1000 次的调用限制,要知道很多情况下,自己刚做的小程序和什么应用每天有几百的访问就很不错了,所以能用一些免费 api 来给自己应用增加有用性就先用着,量起来了可以选择付费或自研。
那么,后面我再慢慢分享怎么零成本玩上面我提到的几个东西吧。