前言
最近小游戏的软著下来了,用 CocosCreator 做的游戏也完成了 1.0 版本。而当我打包成抖音小游戏进行提交时,还没到初审就给拒了,因为还有一个机审,机器检测到代码中没有接入 “侧边栏复访功能”。这个我还真不知道,那只能去官方看文档了,位置是小游戏开发文档 -> 指南 -> 开放能力 -> 侧边栏能力。

简介
侧边栏复访能力是在「2023 年 11 月 24 日」起就开启了「必接审核」,为什么要这样做呢?原来是随着抖音首页侧边栏的日活不断增高,平台也积极引导用户养成从首页侧边栏进入游戏的习惯而做的要求。这样可以大幅提升次留、7 留,反正就是你好我好大家好的局面,接就对了。
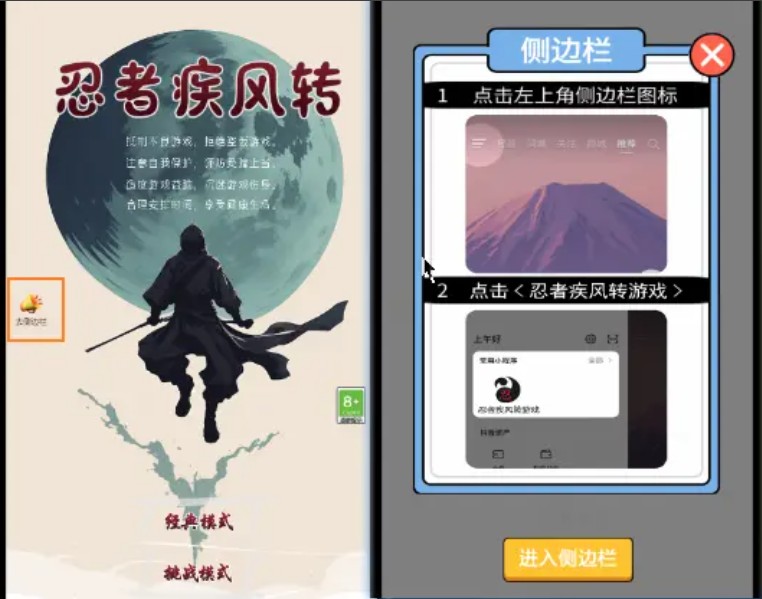
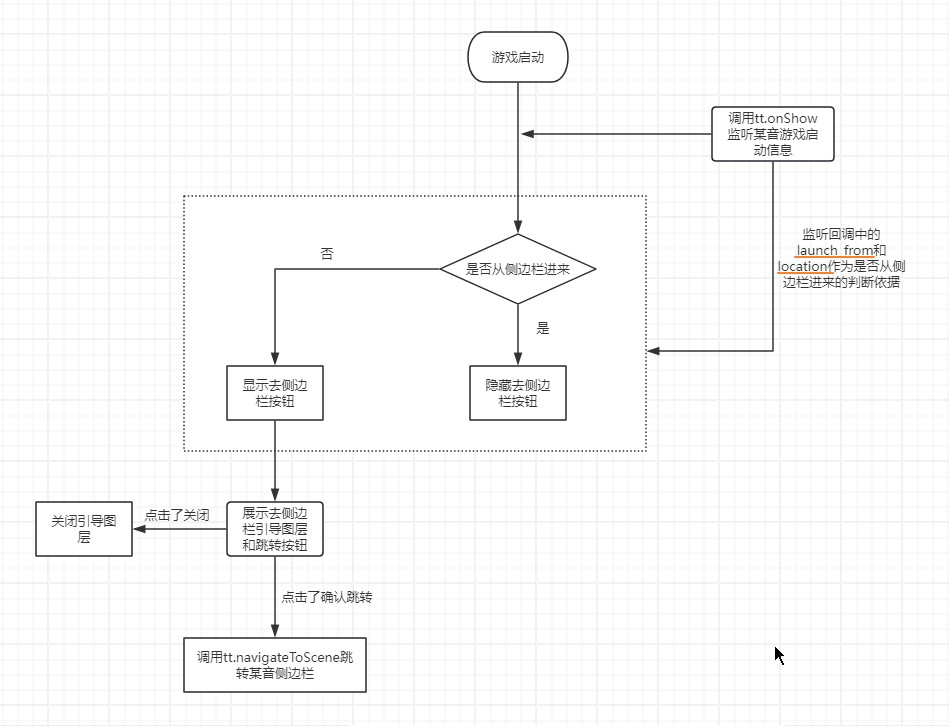
文档我也大概看了,大概的流程就是打开游戏后,判断是不是侧边栏进来,是的话就相当老用户给他一些奖励,不是的话给一些引导弹窗,让用户触发打开侧边栏。而文档里的方案示例大部分也都有奖励领取环节,但是我这个目前是单机,奖励肯定是没有的,那怎么办,于是我就做了一些简化。

流程
- 创建去侧边栏按钮和引导层
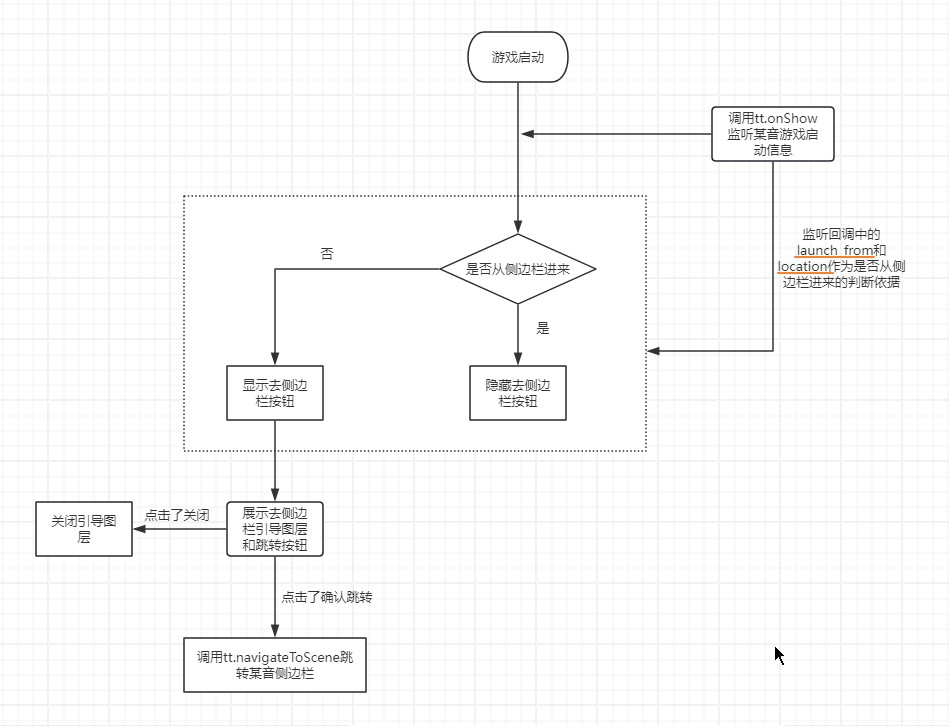
- 对接抖音提供的方法检测和跳转
- 打包后去抖音开发工具调测
操作
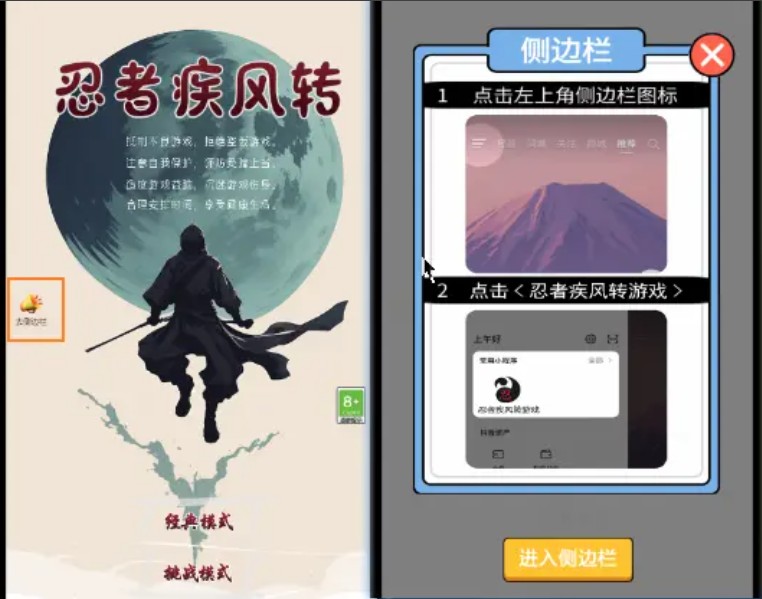
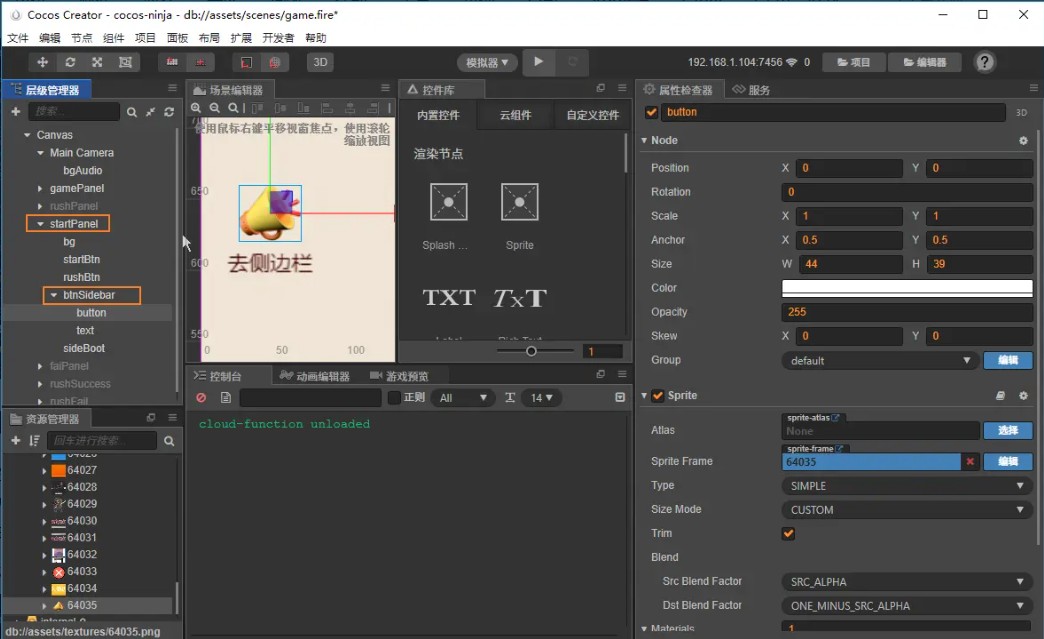
创建去侧边栏按钮
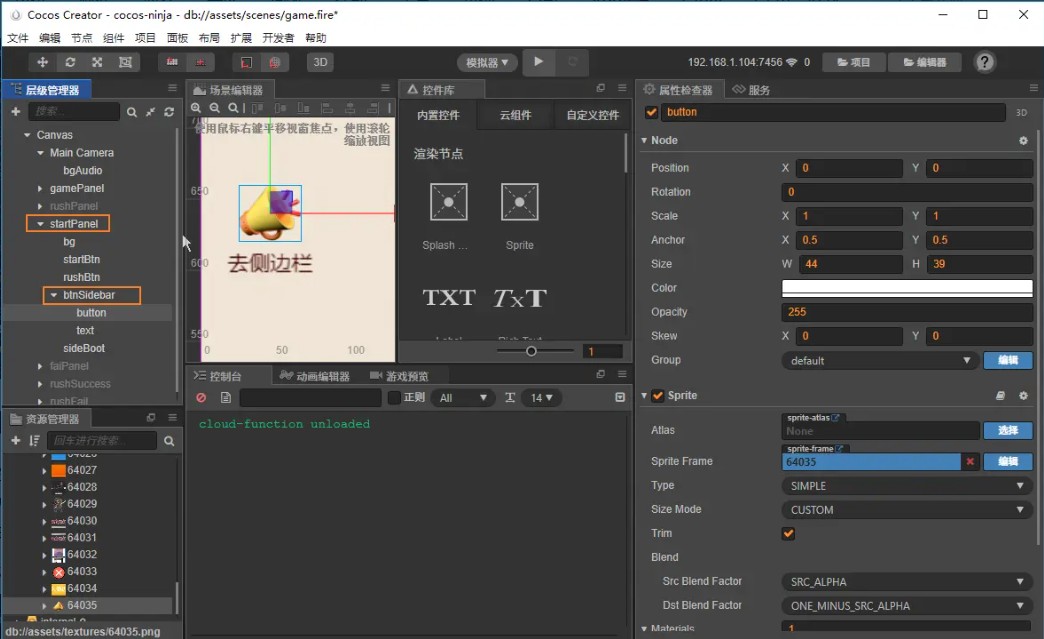
打开游戏场景画布,找到主界面面板,分别添加 “去侧边栏按钮节点” ,添加图文素材。

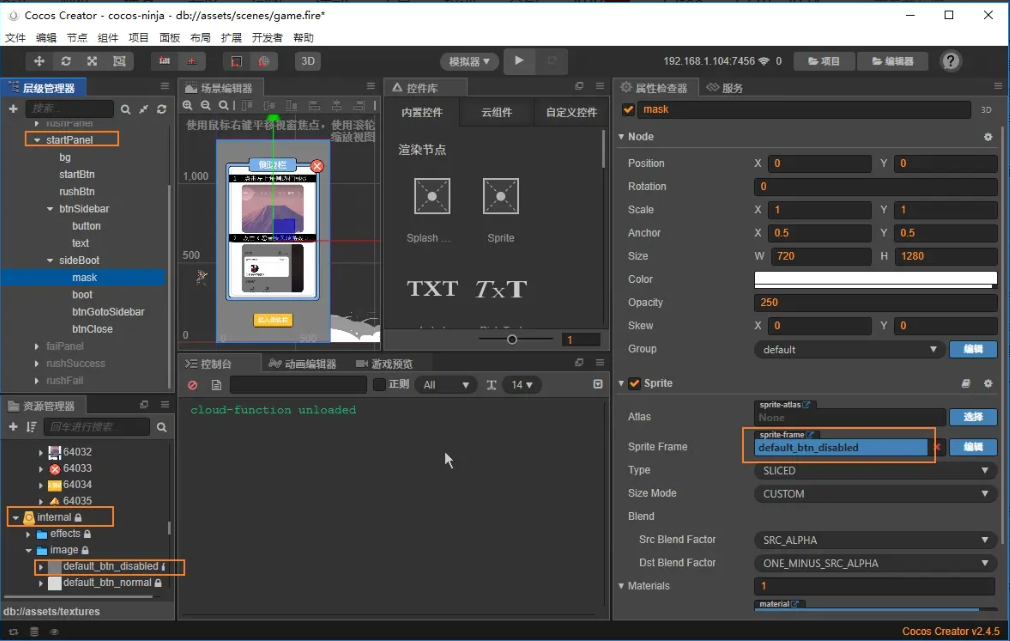
创建引导层节点
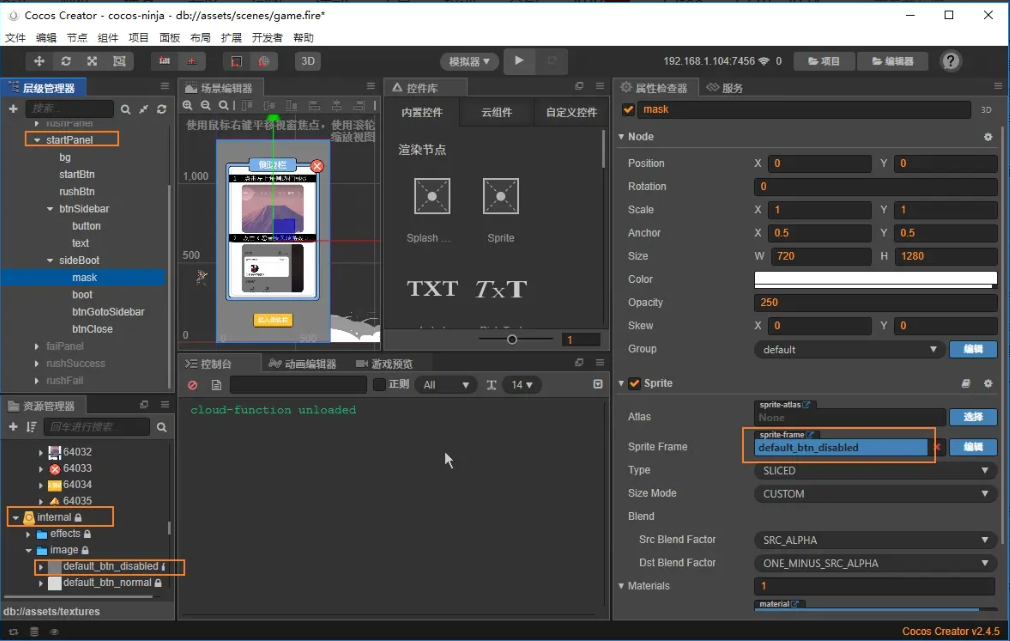
继续在主界面下添加引导层空白节点,就是展示一个遮罩,一个引导图片和跳转侧边栏和关闭按钮。遮罩层的添加方式是给节点新增 sprint 组件,组件的 sprite Frame 选择 ”internal”->”image”->”default_btn_disabled”,其他的按钮就是自己的 UI 图标了。

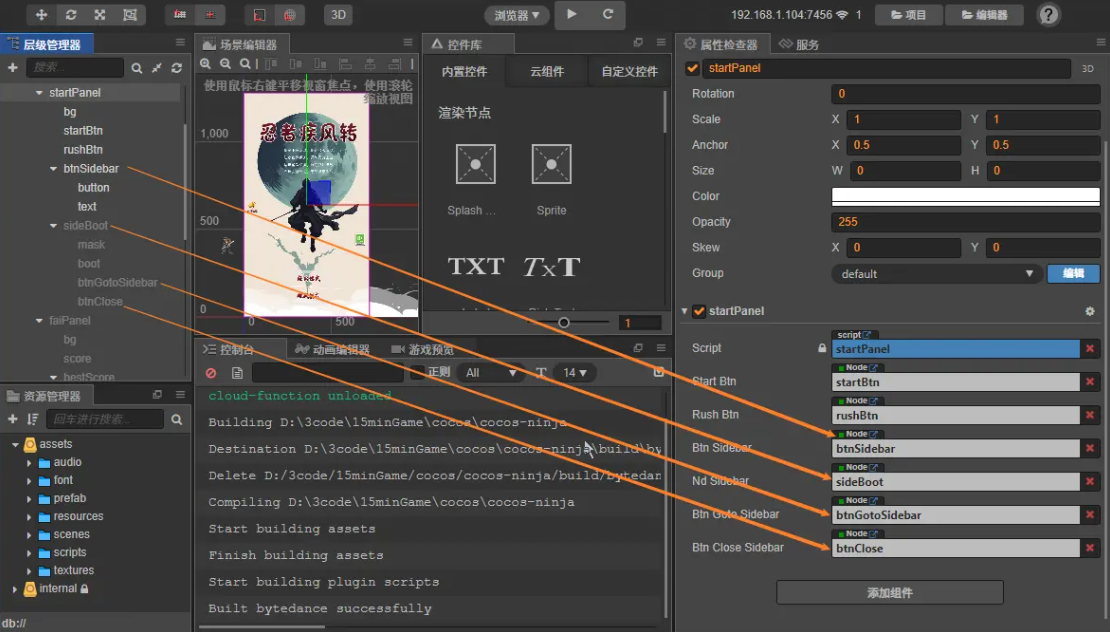
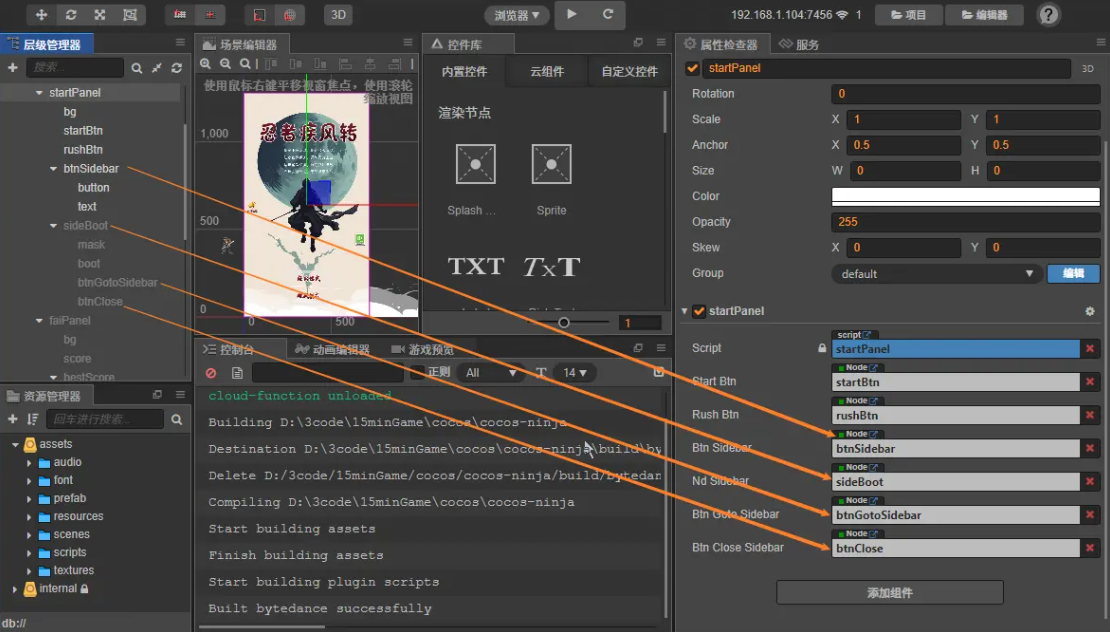
在主界面脚本中挂载节点
就是将去侧边栏和引导图层,跳转复访等绑定触发事件。

主要代码
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
| import gameManager from "./gameManager";
const {ccclass, property} = cc._decorator;
@ccclass
export default class startPanel extends cc.Component {
private isFromSidebar = false
@property(cc.Node)
public btnSidebar: cc.Node | null = null;
@property(cc.Node)
public ndSidebar: cc.Node | null = null;
@property(cc.Node)
public btnGotoSidebar: cc.Node | null = null;
@property(cc.Node)
public btnCloseSidebar: cc.Node | null = null;
private game:gameManager = null;
init(game:gameManager) {
this.game = game
}
onLoad() {
this.game.startAudio();
}
private showDialogBox() {
this.ndSidebar.active = true;
this.startBtn.active = false;
}
private closeSidebar() {
this.ndSidebar.active = false;
this.startBtn.active = true;
}
private gotoSidebar() {
this.ndSidebar.active = false;
this.startBtn.active = true;
tt.navigateToScene({
scene: "sidebar",
success: (res) => {
console.log("navigate to scene success");
},
fail: (res) => {
console.log("navigate to scene fail: ", res);
},
});
}
start() {
tt.onShow((res) => {
this.isFromSidebar = (res.launch_from == 'homepage' && res.location == 'sidebar_card')
if (this.isFromSidebar) {
this.btnSidebar.active = false
}
else {
this.btnSidebar.active = true
}
});
this.btnSidebar.on('touchstart', this.showDialogBox, this);
this.btnCloseSidebar.on('touchstart', this.closeSidebar, this);
this.btnGotoSidebar.on('touchstart', this.gotoSidebar, this);
}
}
|
写在后面
这样操作下来,你会发现接入这个侧边栏功能并不复杂,其实就相当于做了一个弹窗效果。麻烦的是在 CocosCreator 中添加抖音里内部方法不能马上调试,而是要打完包再放到抖音开发者工具中测试,遇到报错又改打包测试再改。还有一个是官方的文档的举例是用了一个最复杂的方式,其实对于我们单机的小游戏就只是引导一下,没有复访奖励什么的!